The concepts behind Swift UI: Introduction
SwiftUI is a new application framework from Apple that complements UIKit and AppKit. It is expected to be the future of UI definition on Apple platform, unifying GUI application writing using the same framework on all Apple platforms, from Apple Watch to iOS and MacOS.
We can help you build your next Swift app in weeks rather than months
Read more about ProcessOne and Swift »
A change in architectural patterns: From MVC to MVVM
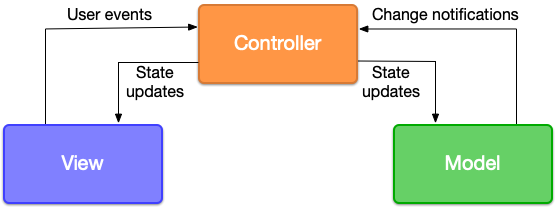
SwiftUI marks a shift in application architectural pattern. UIKit and AppKit applications are structured using the Model-View-Controller (MVC) paradigm. The Controller is the central abstraction layer used to link the Model, containing the business logic, to the View. This extra layer exists to make the code more maintainable and reusable.

The MVC pattern has been dominant in User Interface frameworks since it was first introduced in Smalltalk in the 80s.
However, it tends to lead to excessive boilerplate code. Moreover, as a programmer you have to fight the tendency to put large part of the application logic into the controller: The controller can become bloated and complex over time in large applications.
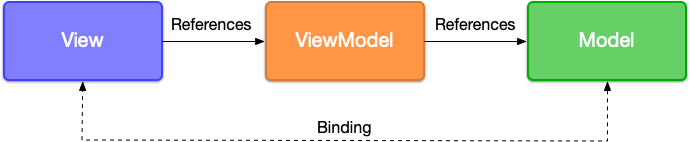
With SwiftUI, Apple is moving application development to the Model-View-ViewModel architectural pattern. This pattern was invented at Microsoft, as a variation of the Presentation model by Martin Fowler.
This pattern simplifies the design of event-based applications by offering a clearer dependency models between components and a clearer data flow. In MVVM, the view has a reference to the ViewModel and the ViewModel has a reference to the Model, and that’s it.

The MVVM pattern is used in many popular Javascript frameworks these days (ReactJS, Vue.js, Ember.js, etc.) and is becoming more and more widely used to design user interfaces.
The reference flow is simple but at some point, you will also want to let the Model update the View to reflect state changes.
You can still use the proven delegation approach to let the model update the view, but in the case, you are adding circular references and you are missing a big part of what makes SwiftUI great.
The concept of Binding is used to finally allow the Model to update the View. In SwiftUI, you can pass bindings to link view states to the underlying model. As defined in Apple documentation, the Binding is a “manager for a value that provides a way to mutate it”. It defines a two way-connection propagating user changes on the application states in the view, but also updating the view when the model changes.
If you want to get further, you can design part of your application logic using Combine. Combine is a reactive framework to help build more complex applications using SwiftUI, taking care of event propagation and asynchronous programming, using a publish and subscribe model. Combine can be used for example to add a networking layer to your application.
A change in View design approach
SwiftUI also change radically how Views are designed and maintained. In the past, Views on iOS have often been designed graphically, using Interface Builder or Storyboard editor. Defining the Views in code was possible, but was a much larger effort. The interface was thus often designed graphically, adding constraints to define how the interface was supposed to change when displayed at different screen sizes. This resulted in interfaces being described in XML files, making teamwork difficult, as merge conflicts were painful to solve.
With SwiftUI, Apple introduced a declarative approach to design UI. The UI is always designed as code, but Apple also provides a canvas, to show a live preview of your view and guide the developer when developing the application. You can also interact directly on the canvas, and the code is updated accordingly.
At this time, the canvas is sometimes a bit unstable, but when it works, the overall process feels quite magical. No more fiddling with lots of panels defining values and constraints. SwiftUI simplifies the process by providing sane defaults for most system-provided views, but also remove the need for constraints by providing containers for your view that define the logical relation between the subviews. For example, a VStack will define a group of view that need to be rendered as a vertical stack on after the other. HStack define views that are laid out horizontally. ZStack defines set of view that are rendered one into the other (merged), etc. By combining high-level containers, you can describe the relationship between the views in your applications and let the system process by itself how to render the view.
Finally, I said previously that SwiftUI complements UIKit and AppKit. This is because SwiftUI works well with both UIKit and AppKit. Apple has defined tools and patterns so that both framework can work together. It means you can integrate with high-level components that are not directly available in SwiftUI, like MapKit or WebKit. It also means you can convert your application incrementally, adding SwiftUI views to an existing UIKit for example.
Get prepared for Apple platform future
For now SwiftUI is still in version 1. It already feels like the future of Apple application design, but you have to be prepared to face little bugs from time to time in Xcode or on-device rendering.
The fact that SwiftUI can only target iOS 13 / MacOS 10.15 / WatchOS 6 / TvOS 13 devices will also limit adoption, as developers often have to target applications running on several different OS versions.
However, it is consistent with the fact that you can expect SwiftUI to improve and mature considerably in the coming months.
With SwiftUI, Apple is attempting to solve several issues:
- They want to unify the UI framework on all their platforms.
- They are simplifying the programming model, offering a path to migrate from MVC to MVVM pattern.
- As a side effect, they are reworking their concurrency pattern, introducing Combine as the underlying framework for implementing reactive programming in Swift-based applications.
If you are developing a brand new application today that is going to be released in a few months from now, it makes sense to consider SwiftUI.
At the very least, you should start learning SwiftUI and Combine now to be ready to adopt it when you feel it is possible for your kind of app.
